Link hide-and-seek
An article on the importance of making hyperlinks stand out might seem like an exercise in stating the obvious. I would have thought so too, until I came across the portfolio site of a reputable web design firm last week and found myself playing a game of link hide-and-seek.
On the site in question, headings, links, and emphasized text are all set in identical font face, size, weight, and color, making them indistinguishable. The only way for me to recognize a hyperlink was to roll my mouse over it, causing an underline to be applied to the text. If a snazzy firm of self professed web design “experts” (who I won’t name and shame) can make such an obvious user interface blunder, then perhaps it’s a topic still worthy of our attention.
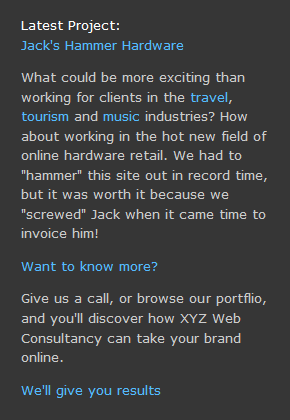
Here is a recreation of the original design – I have changed the text copy and the colors for the purpose of this article, but kept the intent of the content the same:

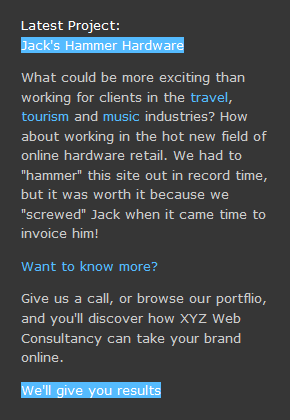
See if you can guess which bits of text are the links. My original assumption was that everything blue is a link. After waving my mouse around like a hyperactive monkey I discovered my assumption to be wrong. In fact these are the links:

Dang, why didn’t I guess that to begin with…!
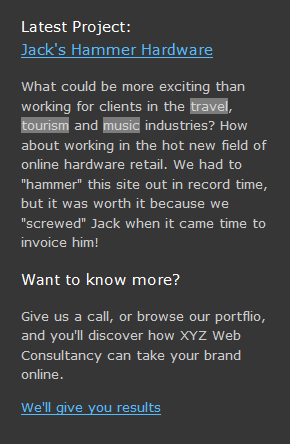
I’m not opposed to the idea of headings and links sharing the same color – it can help to create unity between the various design elements on the page – however it’s clear that some sort of visual differentiation needs to be made between links, headings, and other text on the page. A quick rethink of the text styling might result in something like this:

Headings now assume more prominence, links are easily distinguishable from other text on the page, and the words that require added emphasis bear no resemblance to links. For the average user, text styled in this manner ought to be easy to navigate and absorb.
So next time you’re styling a page, take a moment to consider your user, and make the links look like links!
14 thoughts on “Link hide-and-seek”
Comments are closed.
Jonathan, you are absolutely right. And I believe that there are still How-To’s and Guides that tell you how to style links correctly and user friendly.
Don’t know how it is possible that there are still websites out there that do not differentiate links from other elements good enough.
It’s a mystery :)
Even if they just added an underline to the links it would help A LOT….
I would actually personally not worry about the gray highlight on your fixed example but actually just bold them with the same colour. I don’t like highlight very much…
@Jermayn: I agree, an underline can work wonders. Although some people have an objection to them, perhaps because they look clunky. I’m working on website redesign job at the moment, and one thing the client doesn’t like about their existing site is that the links “stand out too much” – the links were red with an underline.
So what is the solution for kinder hiding the links?? Change the colour?
@Jermayn: For the job I mentioned we’re still in the planning stages so I haven’t started the visual design yet. But the client’s corporate color is changing from red to pink, so definitely the link color will change. I haven’t decided yet whether to push to keep the underlines. I think links can work without an underline, provided their color is significantly different to the color of surrounding text.
The problem I have found with not including the ‘underline’ for links is that they get mixed up with bold font. I have regularly visited sites who only use bold and I still always have to double check if its a link or not.
Do you think if it was normal weight and just a different colour it would still be a noticeable link??
It better be – that’s what I do on this site! ;)
@Jonathan, Jermayn: it is successful on your site because you have no use of inline bold text (I think? Or rare use anyway). I tend to try and steer clear of underlines for hyperlinks too these days. However, I often find the use of a different colour and bold text for a link is a good combination. TBH it’s horses for courses but that’s usually the combo I try out first.
Using border-bottom seems to have become a fashionable style as of late. Check out this article
I think its still best to have an underline, keep it rather obvious ;)
Another way of styling links that I like is a dotted underline, such as on Adaptive Path.
@Ben: I want to read the article! Can you post the link?
I think it’s still hard to read and confusing. Just make the terms within the content bold. The links should always have underlines IMO.
@Zach Katkin: If you are referring to the ’empasized’ words (“travel”, “tourism, “music”) then I agree that bolding them would be another good solution to making them stand out, but still remain easily differentiated from the links. It is interesting to hear people’s differing opinions about the best way to style text xopy and links – the expression “there’s more than one way to skin a cat” springs to mind!
No need for underline these days, it’s an old and clunky way of describing links. Simply use colour to differentiate links and use different weights for the text styles. Typography seems like a dying art online!