Firebug
So I’m back from my Christmas break, two weeks spent on a whirlwind “tour” of New Zealand catching up with family. It was a blast as always, but god damn it was cold for this time of year! I’m back in sunny Melbourne again and slowly easing back into work mode, and I’ll kick my blogging year off nice and easy with a review of Firebug which I ran out of time to finish before my holiday.

For those who haven’t heard of Firebug before, it’s a nifty add-on for Firefox which gives web developers an unprecedented level of control over a webpage while they browse. I’ve been a long time fan of the Web Developer toolbar for Firefox, and had considered it to do pretty much all of the on-the-fly shenanigans I could imagine, but Firebug adds another dimension to in-browser editing and debugging.
Firebug has recently reached it’s 1.0 release, and is sporting a very impressive feature set. I briefly trialled version 0.4 of Firebug, at which time the add-on seemed geared largely towards JavaScript debugging. While Firebug still does an amazing job in this respect, it is the HTML and CSS toolset in the latest release that really blows me away. I won’t do a full run through of all Firebug’s capabilities – you’ll find that over at the official website – but here are a few of the features that I’m digging.
Unobtrusive interface
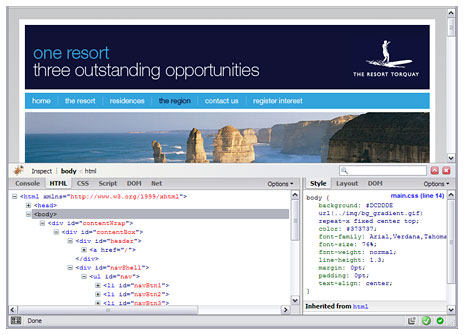
Most of the time Firebug runs as a discreet icon in the browser status bar, which means it doesn’t hog screen real estate. When you want to take a peek under the hood of a site, clicking the icon brings up the Firebug interface, which can be resized to allow you to continue navigating a website while you debug it.
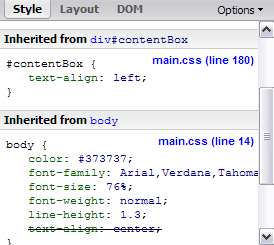
Cascading in action
Sometimes the cascading nature of CSS makes it confusing to tell which rule an element has inherited its properties from. When you inspect an element in Firebug not only can you see its entire inheritance chain, you can see when an inherited property has been overwritten.

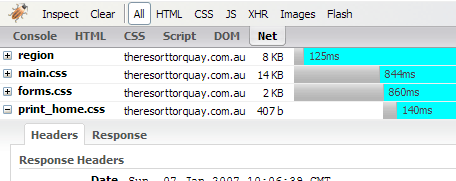
Measure load times
If you’ve ever wondered which components of your page are weighing it down, Firebug’s ‘Net’ tab will show you exactly how long every single element on the page takes to load, as well as their respective file sizes. So if your page is taking a long time to load, it’s easy to pinpoint the culprit.

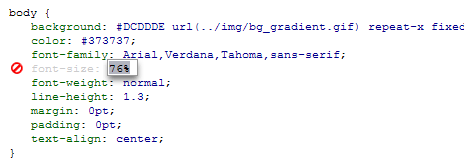
Edit HTML and CSS on-the-fly
While on-the-fly source code editing is also a feature of the Web Developer toolbar, in Firebug source code also has syntax highlighting, code folding, and easy selection of HTML properties for muss-free editing. Firebug also does other nifty things like highlighting source code that that has been modified by JavaScript.
When you’re editing CSS rules Firebug will autocomplete as you type, and you can selectively turn CSS rules on or off to see the effect on your layout.

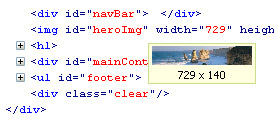
Visual tooltips
As you scan your mouse across your document’s source code in Firebug, visual tooltips show you what an embedded image actually looks like, or what color relates to a hexadecimal value. As with many of Firebug’s features, this helpful inclusion bridges the gap between source code and the layout.

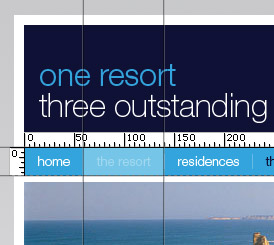
Box Model coloring and rulers
Visualizing how the box model affects an element’s layout can be perplexing. When you mouse over an HTML element in Firebug its border, margin and padding are shaded on screen in different colors, so you can quickly see the space they occupy. The layout tab provides a quick, editable visualization of an element’s box model dimensions, as well as an on-screen ruler for pixel perfect layouts.

For any front-end web developer I reckon Firebug is a “must have”. Apparently its creator, Joe Hewitt, was considering charging for Firebug once it reached its 1.0 version, but decided to keep the software free in the name of bettering the web development community. So grab yourself a copy, and if you find it useful you can thank Joe by making a donation.
One thought on “Firebug”
Comments are closed.

Firebug rocks. I’ve used the webmaster toolbar for a long time now and still have it installed for a few of the features, but for editing code live, nothing beats Firebug. Great review.