Subversion for web development: Part 3
In the “>second parts of this series you learned what version control is, and how to put a place a website under version control using Subversion. In this final article I will talk about configuring a local Apache webserver to integrate smoothly with your development working copy, and how to deploy a version controlled website to a live webserver.
Working with a local web server
Except for the very simplest sites, my web projects require PHP and therefore must run on a webserver with PHP installed. For testing purposes I have an Apache webserver installed on my local computer – I use XAMPP, which is a free Apache/MySQL/PHP distribution for Linux, Windows, Mac OS X and Solaris.
For each project I create an Apache virtual host, which allows the website to have its own domain root. This is configured in Apache’s httpd-vhosts.conf file:
<VirtualHost *:80>
DocumentRoot "D:/jobs/my_project/dev/_svn_working_copy/www"
ServerName myproject.local
ServerAlias www.myproject.local
ErrorLog "logs/error.log"
CustomLog "logs/access.log" combined
<Directory "D:/jobs/my_project/dev/_svn_working_copy/www">
Options Indexes FollowSymLinks Includes ExecCGI
AllowOverride All
Order allow,deny
Allow from all
</Directory>
</VirtualHost>The important thing to note here is that the DocumentRoot points at the www directory of my Subversion working copy, not at a sub-directory of my XAMPP installation, as would usually be the case. This allows me to keep the development version of the site in the same location as all my other project files, in this case: D:/jobs/my_project.
The job folder also contains Photoshop mockups, wireframes, image assets and any other files related to the project. Keeping these files all in the one spot makes it easy to backup the project – I simply burn the entire job folder to disc or an external hard drive.
Version control is not backup
While we are on the topic of backup, I think it is important to point out that your should never rely on Subversion alone as a backup solution.
It is tempting to think of a Subversion repository as an alternative to conventional backup strategies, since in many respects a repository seems like the perfect backup: it is stored off site, it is well commented, and it has a history of every change ever made to your project. But by relying on the repository for backup you are putting all of your eggs in one basket. If the repository is ever corrupted you will lose your entire development history! Sure, you still have your local working copy of the site, but the ability to roll back to a previous website state or refer to old code is lost forever.
To guard against this possibility it is important to perform regular exports of your working copy, and archive these copies using your regular backup method. Subversion has an export command for this purpose.
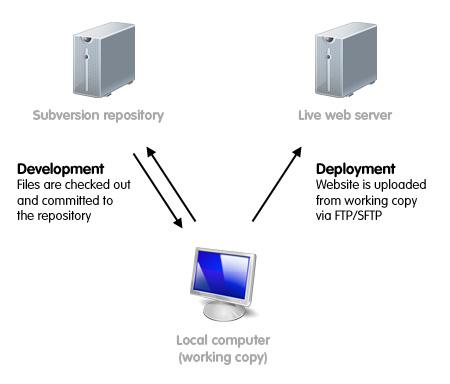
Deploying to a live server
When it comes time to deploy your website to a production webserver, the simplest approach is to simply upload your working copy via FTP or SFTP. This method should require no major changes from your existing workflow, and has the advantage of working with any webserver. If your site resides on a shared hosting account then this is probably your only option.
There is just one gotcha: Subversion creates a bunch of .svn folders inside the working copy, which it requires to work. They contain sensitive information such as your repository URL, which you probably don’t want to broadcast to the whole world, so it is important to make sure that these files are omitted from the upload process. Any decent FTP client can be configured to filter out particular files or folders, so make sure to create a filter that ignores .svn directories. I use Filezilla, which does the job nicely.

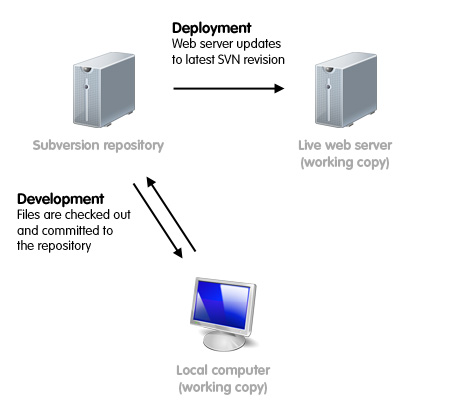
If Subversion is already installed on your production web server (or you are able to install it yourself) and have shell access to the server, then you have another option available to you.
Instead of uploading files to the server from your working copy, you can checkout a working copy of your repository trunk to the production server. When you are ready to publish to the live site you just need to update the server’s working copy and any modified files and folders will be deleted/renamed/downloaded automatically.

The advantage of this approach is that it is largely free from human error – there is no chance you might forget to upload a modified file, or that one developer will accidentally upload an old file over a newer one.
Explaining how to work with Subversion on your production server is beyond the scope of this article (plus, I’ve never done it before!), but if you dig a little you will find tutorials online.
Update 11 March 2010: A couple of readers have pointed out that the alternative deployment approach mentioned above requires additional steps to hide the .svn directories on your production server. Please read the comments below for further information.
Making friends with Subversion
As I mentioned at the outset of this series, it took a couple of goes before I had an “aha!” moment and realised how Subversion could improve my workflow, but once everything clicked into place I didn’t look back. Hopefully this article has given you some pointers about integrating version control into your own web development process.
There is plenty of technical detail I haven’t covered, and for that I recommend checking out the free Version Control with Subversion book, and the excellent TortoiseSVN documentation. If you have any questions about my approach, or suggestions based on your own experiences with Subversion, please leave a comment below.
Icons in this article are courtesy of Visual Pharm.
7 thoughts on “Subversion for web development: Part 3”
Comments are closed.
Thanks for the articles.
My approach is to store all project files in apache webroot directory. For example, D:\htdocs\project_name\public_html is the dir for www files, all other project’s files are kept in D:\htdocs\project_name\. Access to my Apache is denied outside from my network to protect sensitive data.
Also you should make clear that if you choose to update live server by checking out directly on it, then it will also have .svn directories which should be made hidden for public.
@andrisp That’s a good point about needing to hide .svn folders when using live checkout. I kind of glossed over that side of things, because it isn’t the deployment approach I use myself.
For anyone wondering, the .svn folders should be hidden using .htaccess, see http://claudio.cicali.name/post/2005/08/protecting-svn-entries/ for instructions.
Thanks for a very helpful article. I’ve been perusing the web for many many hours looking for specifically how to setup a workflow for utilizing svn in web development.
There are oodles of resources on using svn but I’ve been hard pressed to find specifics like you’ve provided as to where you place the WCs and how to make the dev server files versioned in svn. Again, thanks for the detail.
One thing I would correct in your article; when you do an export from your WC using svn export, it creates a clean directory without any .svn files. If you do go with using a WC on your production server (pros/cons both ways whether to update or export, I’m still not sure which way I’ll go) you can use a little .htaccess magic to make those .svn files invisible to the outside world with mod_rewrite;
RewriteEngine on
# Hide .SVN Folders
RewriteRule ^(.*/)*\.svn/ / [F,L]
@Herb – I’m pleased you found the article helpful :)
Regarding hiding .svn directories, you’ll see from my comment above that it’s something I glossed over since that deployment approach is not part of my workflow. But since two people have mentioned it now, I’ve modified my article to mention this important point!
I just started using SVN to work on a highly customized Joomla project. I am working with more people, all of which are as new to version control as I am.
I think I understood the overall workflow of everybody working in their own working copy, controlling its versions of files, checking out, committing, updating to merge everybody’s work… while they all work on the same files.
I cannot figure out how one integrates the database part into the whole picture. Sure, everybody has their own working copy of the file tree, but SVN does not take care of versioning and merging the database. The code in the file tree, though, depends on a specific state of the database.
If everybody, then, does their own modifcations to their own a-la-working-copy database, how do you integrate all the deltas? If, instead, everybody should plug into the same central database, and the code in their working copy depends on a specific state of the database, how one goes without being forced to continually update because the website breaks as the rest of the team works their way?
This was super useful. Thanks a lot. I would recommend explaining a little bit more about putting the database into the repository and how do u know that version is the same version as the code version?
Regards
@John – In the second part of the series I mentioned how I go about putting a datavase in the repository. It’s an entirely manual process, I export the db as an .sql file, and copy it into a /db folder which sits in my repo trunk, overwriting the exisiting .sql file at that location.
My approach does require that you remember to export the db regularly and copy in into the repository, which isn’t ideal.
I work in a team of one, so that suits my needs. For larger teams, where several people are working on the same database, I imagine it might not be adequate.
If you know of a more elegant solution, let me know.