Getting HTML newsletters right
For a long time I was wary of designing email newsletters. I had read how difficult it was to construct an HTML newsletter that displayed as intended in all the popular email clients. I had heard about the horrors of creating layouts using tables. I had been warned about the perils of using CSS. But this year I have had several clients request that I design email newsletters for them, and had no choice but to school myself in the arcane art of HTML email design.
I discovered that building successful HTML emails is not as daunting as it’s sometimes cracked up to be, and armed with a little knowledge it can be a fairly painless process.
To CSS or not to CSS?
CSS support in email clients varies widely. While most modern email clients have reasonable support for CSS, web-based email clients have an annoying habit of stripping stylesheets from between the <head></head> tags of your HTML document. They do this to stop your CSS styles overriding the styles of their own website – remember, your newsletter is being loaded into a parent webpage. Luckily you can get around this restriction by placing your stylesheet between the <body></body> tags of your document. This may be an unorthodox solution, but it will ensure your styles remains untouched. Unfortunately Google’s Gmail is not so easy to fool.
CSS support in Gmail is appalling. I mean, really, really bad. Gmail will not only strip styleheets from the <head> of your document, it will strip them from the <body> too. In other words, your HTML document will appear totally unstyled. And here’s the kicker: The only way to feed CSS styles to Google is to apply them inline, as in <p style="color: #000000; margin-bottom: 20px">. It makes me feel compromised and dirty just thinking about it.
Currently Gmail only has about 5% of the web-based email client market, and its users are no doubt accustomed to their HTML emails looking like a dog’s breakfast. You may decide you can afford to let them suffer. Myself, I suck up my pride and apply the styles inline. I know that some of my clients have Gmail accounts, and I don’t want the job of explaining why their HTML newsletter looks like it was designed in Word. Here’s hoping Google get their act together sometime soon.
Where page layout is concerned, I’d suggest you forgo CSS in favour of tables – almost everything I have read on the topic has agreed that tables are an unavoidable reality of HMTL newsletter design. In case you needed convincing consider the following: No web-based email client supports the position property, Gmail doesn’t support the float property, and neither does Lotus Notes which has a 9% market share.
The idea of using tables for presentational layout may be anathema to the standards aware web designer, but it ain’t as bad as it sounds. In the context of an email newsletter, a table-based layout won’t cause any of the long-term damage it might on a full-scale website. An email newsletter only has one page, which is never going to be updated or modified again, so an inflexible table-based layout won’t actually create any headaches down the track.
The curse of image blocking
A recent development in the world of email clients is phenomenon of image blocking. To help combat spam, around 50% of email clients now block images that are embedded in email messages. The logic behind this is that spammers often embed a 1×1 pixel transparent gif in the emails they send, to track whether an email has been opened. An increasing percentage of spammers are also using images in the body of their emails. Unfortunately, legitimate email marketers also use both of these techniques, and are punished along with the spammers.
The effect of image blocking on the appearance of your HTML email can be dramatic. It is imperative to know how your newsletter will look with images turned off, because that’s how a big chunk of your subscribers are going to see it. You can easily turn a web page’s images off in Firefox using the awesome Web Developer’s Extension.
Below is an example of how one newletter I subscribe to looks both with and without images enabled, to give you an idea of the impact it makes on visual design.
With images blocked:
… and with images enabled:
So what do do about the image blocking problem? There are a few strategies we can employ when designing an HTML newsletter:
- Use text instead of images
There’s no need to forgo images altogether, just make sure that your newsletter is still easy to read when the images are turned off. Providing meaningful alt tags for images is a good place to start, but more important is to use text to convey important information rather than images. In the Icon Buffet example I showed above, the email may not look as pretty with images disabled, but the content remains just as accessible. - Get Whitelisted
Most email clients will not block images from a sender who is in the recipient’s address book. Encourage your subscribers to add you to their address book. - Provide a link to a web version of your newsletter
Place a text-based link at the very top of your email that launches a web version of the newsletter in the subscriber’s web browser. Text for the link should read something like: “Having difficulty viewing the images in this email? Read it in your web browser”. - Attach images to the message
If an image is embedded directly in an email as an attachment, rather than hosted on a remote web server, it won’t be blocked. If you are sending a small campaign from your own computer, this is fairly simple to achieve. I understand there are also some professional email marketing services which allow this too. But be warned: some ISPs filter emails with embedded images, as it is a popular technique with spammers.
Designing for the preview pane
Most desktop email clients feature a ‘preview pane’, allowing the recipient to view a preview of a message before deciding whether to open it. When the next generation of web-based email clients launch, they will feature preview panes too. This impacts on the way we design HTML newsletters, since we need to ensure the message still looks good at a glance in the preview pane, and doesn’t require horizontal scrolling. Keep your layout width between 500px and 600px and you’ll be fine, and of course put the most important content and the top of your email so it’s visible without scrolling vertically.
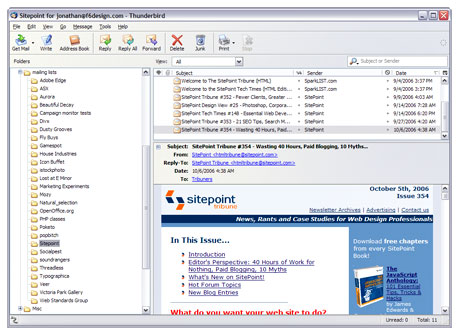
Here is an example of how the preview pane looks in the Mozilla Thunderbird email client:
Sending your newsletter
I’ve had a few clients who got nervous about the idea of using a third party company to send their email newsletters. In the past they had sent emails themselves from Outlook, and didn’t see any reason to change just because they now had a professionally designed newsletter. My advice: avoid this situation at all costs! Before you know it your client will be taking your beautiful newsletter template and attempting to edit it themselves in Outlook, butchering your layout – and your reputation – in the process. Add to this the fact that Outlook will magically turn your clean HTML markup into something resembling a spaghetti bolognaise, and you can see why it’s just a plain bad idea!
Fortunately their are some very reasonably priced options available for sending email campaigns on a client’s behalf, preserving the integrity of your design as well as offering a lot of powerful features you wouldn’t have otherwise. A friend recommended Campaign Monitor to me some time back, and I’ve now used them to send several client campaigns. Their prices are very attractive ($5 per campaign + 1c per email), and they offer a comprehensive client reporting system as well as great subscription list management. You can sign up for free and send small test campaigns to see if their service is right for you – I reckon you’ll be hooked after you give it a whirl.
Of course whichever way you choose to send your HTML emails, make sure that before you click the ‘send’ button for the final time that you test, test and test again! Ensure you have final signoff from your client on every aspect of the layout and text copy. Send a small test campaign and preview the email in as many email clients as you can get your hands on. Here are a few to consider: Outlook, Eudora, Thunderbird, Mac Mail, Entourage, Hotmail, Gmail, Yahoo. You only get one chance, so make sure you get it right.
Further reading
HTML Emails – Taming The Beast
A great overview of the pitfalls you may encounter when you embark on your first HTML email design.
A Guide to CSS Support in Email
An extremely detailed checklist of CSS support in all the popular web-based and desktop email clients.
20 HTML Email Tips: Ignore at Your Own Risk
A must-read article covering design, usability and functionality issues