Safari 3 fixes Flash flicker bug
After a quick play with Safari 3 beta on a Mac, I am happy to report that the infamous Safari Flash “flicker” bug has been fixed. If you are a Safari user then I’m sure you have encountered this bug before – it occurs when HTML content containing hover effects appears over Flash, such as when a dropdown menu overlaps a Flash movie embedded further down the page.
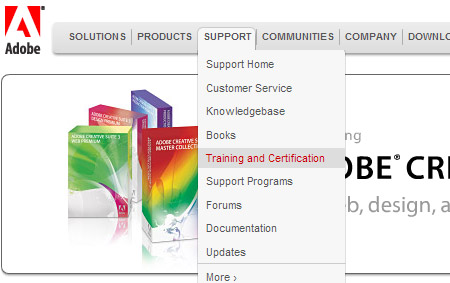
If you want to see the flicker bug in action, visit the homepage of the Adobe website using Safari 2, and open one of the dropdowns from the main menu. You will notice a brief flicker as you move your mouse over the links overlapping the Flash movie.
Another long standing quirk that I notice has been fixed in Safari 3 is the “dropdown stays open” bug. In worst case scenarios this bug would lead to dropdown menus which refuse close without refreshing the page.
As someone who regularly uses both Flash and Suckerfish dropdown menus, these two bugs have been nagging me for quite some time, and I’m pleased that Apple has finally kicked them to the curb. The only bad news is that Safari 3 is only available to users of OS X 10.4.9 or higher, so it will be a while before we can kiss Safari 2 goodbye once and for all.
2 thoughts on “Safari 3 fixes Flash flicker bug”
Comments are closed.

I was having terrible troubles with this flicker in Safari 2, using Son of Suckerfish dropdown nav (from htmldog.com). Son of suckerfish employs putting a z-index of 2 on the block-level element containing the nav. To fix the flicker, all I did was add z-index styles to each of the nested nav bits (ul’s, ul li’s, etc.). It works like a dream in all browsers tested. Here’s the blog post I wrote about it:
http://blog.capstrat.com/articles/a-solution-to-the-dropdown-over-flash-content-flicker-in-safari/
@Will – That’s a great tip! I remember I have seen advice to this effect before, but hadn’t managed to successfully implement it. I’ll try it out and see how we go…