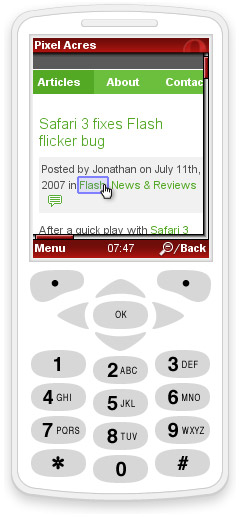
Opera Mini 4 simulator
In a head-to-head battle with the Apple iPhone, Opera recently announced the beta version of their Opera Mini 4 browser. For those not familiar with Opera Mini, it is a very popular free web browser for mobile devices, and works with any modern mobile phone. To help woo consumers Opera are offering a web-based simulator, which replicates exactly the functionality of the mobile browser.

This is not only a great way to try Opera Mini 4 before downloading, it’s also handy for web designers curious to see how their sites hold up on a mobile device. Like previous versions of Mini, Opera Mini 4 processes web pages on the server, and reformats them to fit the screen of your mobile device. This reduces bandwidth consumption dramatically, and makes pages easy to read even on small screens. In what appears to be a nod to the iPhone, this time around the browser combines full screen and zoomed-in views, instead of squeezing an entire page into one long column. The genius of Opera’s approach is that text is still reformatted to fit your screen width, so multi column layouts will appear as several columns of narrow text that neatly wrap within the browser window.
Unfortunately the Opera team are still working out some kinks which stop the beta installing on my Samsung d900i, so for now I’m still stuck on Opera Mini 3. But judging by the simulator, the upgrade will be well worth waiting for.
Update: I downloaded the latest beta, and it now works on my phone. The only downside – no RSS reader in the beta, so it looks like I will still be stuck with Opera Mini 3 until the final release of version 4… Sigh.