Subversion for web development: Part 1
In this three part series of articles I will explain my approach to using Subversion, the open-source version control software, for web development.
For a long time I steered clear of version control, dismissing it as too complex, or something that was only useful for large development teams. I took Subversion for a test drive, but didn’t really “get it”, and decided version control wasn’t for me.
I changed my tune earlier this year when I was employed to work on a project that was already under version control. I had no choice but to get up to speed with Subversion, and once I got the hang of it I was excited to discover that version control streamlined my entire workflow. I now use Subversion for all of my web projects and consider it an integral part of my development process.
My approach to Subversion is geared towards solo web developers like myself, and is fairly easy to grasp. I won’t delve too deeply into the inner workings of Subversion and its commands – this will be more of a conceptual overview of setting up a version control workflow:
Part 1: Getting started with version control
“>Part 3: Servers and deployment
What is version control?
In a nutshell, version control allows you to track changes made to a file over time, and roll back to a previous state when you mess up. This might not sound too different to the traditional “save as…” technique offered by virtually every software application, but a Version Control System offers considerably more functionality than simply appending “_v01” or “_v02” to your file names. Some of the advantages of a Version Control System are:
- Roll back. Jump back in time and revert a file, folder, or even the whole project to a specific historic state. If you make a mistake in your code you can simply revert to the last good version of the file you are working on.
- Revision messaging. File revisions can be accompanied by messages explaining what changes were made, and why. This makes it possible to track the evolution of a project over time.
- Branching. If you need to test out new features in your project without disturbing the main line of development, you can “branch” your code and continue development in a separate sandbox. Later, you can merge changes back into the main code base.
- Work with a team. If several people are working on the same project, version control helps to synchronise changes so that one team member doesn’t accidentally overwrite another’s work.
- Work remotely. A version controlled project can be accessed from anywhere, any time. This is perfect for geographically remote team members or developers who work from multiple locations.
Why use version control?
In my pre-Subversion days I relied on an ad-hoc backup system whereby I would periodically create a manual snapshot of the project I was currently working on by copying the entire project source to a new directory. I might make a backup once a day, or perhaps every two days. If the changes were small, I might not make a backup at all.
This approach worked well enough, but left me wide open to data loss. Reverting to a previous project state could be a tedious task, requiring that I backtrack further than was strictly necessary.
I also lacked comprehensive metadata about the changes I was making. I did keep brief notes with each backup, describing the changes I had made since the last snapshot, but these notes provided only “broad brush strokes” information about my edits, and lacked detail about which specific files had been modified.
A Version Control System helps to address these problems: snapshots are taken of revisions much more frequently, code changes are easier to document and track, and recovering from coding mistakes is much easier.
Version control for web development
When setting up a Version Control System my initial challenge was to find a workflow that worked for me as a solo web developer. Most of the explanations of version control I read were aimed at software programming teams, and it wasn’t immediately obvious to me how I fitted into the picture. To help me choose a version control approach that suited my own requirements, I began by listing the key components of my web development process:
- Most of the time I work alone on projects, not as part of a team
- I work on projects from the office and from home, using two different computers
- During the development phase of a project I work from an Apache web server, hosted on my local computer
- Most of my websites rely on a MySQL database
- My websites are hosted on a range of web servers, usually in a shared hosting environment, and in many cases I am not free to choose the hosting solution
With those considerations in mind, I needed an approach to version control that allowed for:
- Remote access to the Subversion repository
- A working copy of the repository that could be accessed by my local web server
- The website’s database to be under version control along with the source files
- A deployment process that would work in a typical shared hosting environment
Creating a Subversion repository
The first step in working with Subversion is to create a repository. A repository is a store of data, which holds all of your project files, much like a standard file-system. A repository does a lot more than that though:
What makes the Subversion repository special is that it remembers every change ever written to it: every change to every file, and even changes to the directory tree itself, such as the addition, deletion, and rearrangement of files and directories.
–Version Control with Subversion
The simplest way to create a repository is on your local machine, a task that is made extremely easy by TortoiseSVN (a Subversion client). A local repository is perfect for cutting your teeth with Subversion, but has a major drawback: it can only be accessed from one computer. A remotely hosted repository is a far more powerful and flexible option.
To create a remote Subversion repository you are going to need a web server with Subversion installed. This is not as daunting as it may sound. Many web hosting companies offer Subversion with their plans (I use Dreamhost), or you can choose a Subversion hosting specialists such as Unfuddle, Springloops and Beanstalk.
It is important to note that your Subversion repository needn’t be on the same server as your website. In the development environment I describe in this article there is never any direct communication between the repository and the live web server.
Choosing a Subversion client
Once your Subversion repository is up and running, you need a way to access it. A Subversion client allows you to to read data from your repository (“check out”, in Subversion parlance), write data to the repository (“commit”), and perform other useful actions such as branching, tagging, and merging.
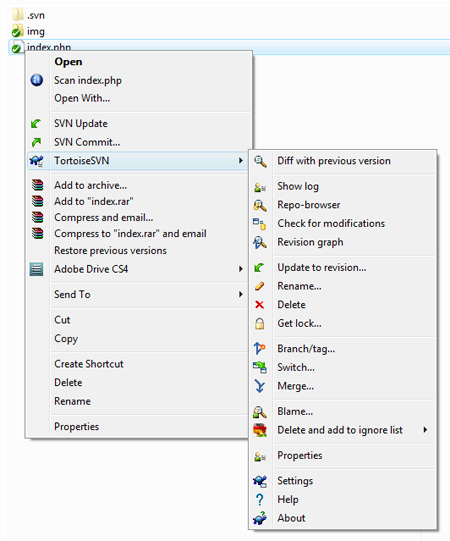
I work in a Windows environment, so TortoiseSVN was an obvious choice for my Subversion client. TortoiseSVN installs as a Windows shell extension, and all of its functionality is accessed via the Explorer context menu – in other words, by right-clicking on a file or folder. This approach is very unobtrusive, and soon becomes second nature.

I won’t go into detail about how to install and use TortoiseSVN. The program is very well documented and there are stacks of online tutorials if you get stuck.
In “>part 3 of this series I will refer to TortoiseSVN when explaining some of my processes. For other Subversion clients the process will be slightly different from what I describe, but the basic principles remain the same. Apple users will find that there are plenty of Subversion clients for the Mac, though I haven’t used any of them and can’t make a personal recommendation – if you have a favourite you can leave a comment below.
In the second part of this series I will explain how I structure my subversion repository, how to create a working copy of your repository, and how to commit changes to the repository.
Comments are closed.
4 thoughts on “Subversion for web development: Part 1”
Very nice overview of version control Jonathan.
On a mac I’ve found SmartSVN to be good, although the last time I used it it had a rather clunky, un-Mac like GUI.
Versions on the other hand has a pleasantly Mac-like GUI, but I have yet to have a project in which to test out its feature set—I note some other users declaring SmartSVN still to be the way to go, or else Git if one is more comfortable using the Terminal.
A friend, who is more of a fully fledged programmer than myself, has been encouraging me to return to Subversion for web development, but I’ve hesitated because it just seems like overkill for what are mostly one-man projects. Your article however makes a lot of good points, and it may be time to rethink my current approach.
This article is perfect timing for me – I’m where you were pre-Subversion – looking into it has long been on my list of things to. So I have a question you may be able to help with.
I need to share a single stylesheet amongst multiple sites..? So when I make changes to the single, local file (style.css), I need those changes rolled out to all the live sites. Is this possible with Subversions, or is that the job for some other organisation technique?
I have a network of WordPress sites, and I need a better-than-manual-upload option.
@John Thanks for suggesting some SVN clients for Mac :)
@Cracks I’m afraid I don’t have any first hand experience deploying a single file to multiple sites. But I wonder if the alternative deployment technique I discuss in my third article (where the production site is a Subversion working copy) might suit your requirements. It does require that the sites are hosted on a server that has Subversion installed, and that you have shell access to the sites, which rules out many shared hosting accounts.
Otherwise (and this has nothing to do with Subversion) an FTP synchronisation program would probably be suitable – I use FTPGetter, mostly for downloading to my working copy files that have been uploaded to the server by the website owner (ie: via a CMS), but of course you could set up the reverse, rules to automate the uploading of certain files. There are plenty of FTP automation apps around that do the same thing as FTPGetter.
Check out http://www.assembla.com. They offer free private repos with unlimited users and 1GB storage. You can upgrade your free repo to include ticket, collaboration, and project management tools.
Also, with the semi-recent release of Subversion 1.7, make sure to update to a Subversion 1.7 supported client to take advantage of the performance benefits and client side improvements. Here is a resource for free downloads of Subversion 1.7 compatible svn clients: http://svn-ref.assembla.com/download-clients.html.