Reconsidering Arial
My friend John Gillespie recently wrote about the inauspicious origins of the Arial typeface, namely that it is a blatant copy of Helvetica. While I agree with the general thrust of John’s argument (I’m a self confessed Helvetica fanboy) I do think that Arial has one redeeming feature that deserves mention, especially in the context of web design: Arial renders better at small point sizes on Windows systems than Helvetica does.
Hinting
The reason Arial looks good at small point sizes is because Microsoft pay a lot of attention to the hinting of their web fonts so that they render well on screen.
To quote Wikipedia’s article on Font Hinting:
Font hinting is the use of mathematical instructions to adjust the display of an outline font so that it lines up with a rasterized grid. At small screen sizes, with or without antialiasing, hinting is critical for producing a clear, legible text for human readers.
Fonts that have not undergone a rigorous hinting process tend to look fuzzy or poorly spaced when forced to align to a computer monitor’s pixel grid. Helvetica is a case in point: it renders very well on Mac systems even at small point sizes, but on Windows systems it looks, frankly, crappy.
Arial vs Helvetica
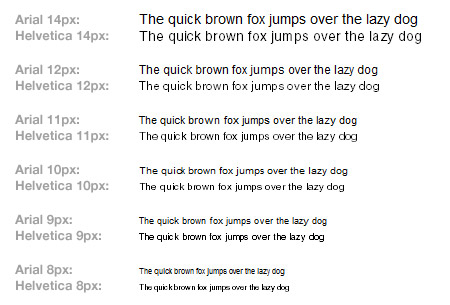
To demonstrate, here is a comparison between Arial and Helvetica on a Windows system. You will notice that Arial’s anti-aliasing is much crisper than Helvetica’s at larger sizes, and that Helvetica’s kerning falls to pieces at sizes smaller than 12px. These defects are especially evident when viewing an entire webpage set in Helvetica.

I performed the test above in Firefox 3.5 and Internet Explorer 8 on Windows Vista, using both Adobe’s OpenType Helvetica LT Std and a Linotype PostScript version of Helvetica, with identical results.
Arial on the Mac
On a Mac the story is quite different. Arial and Helvetica look virtually identical (as they should), and both remain perfectly legible at 8px. This might be because Apple’s font rendering engine is superior to Microsoft’s ClearType, or perhaps the version of Helvetica that ships with Mac OSX has been hinted to retain legibility at low resolutions.
Whatever the case, the fact remains that Arial looks better on Windows than Helvetica does. Does this make Arial a superior font than Helvetica? Not by a long shot. But it does serve to illustrate Arial’s suitability for the Windows environment, which still accounts for over 90% of all web traffic.
Does Arial deserve reconsideration?
So what do you think – does Arial’s superior hinting on Windows systems elevate it beyond the status of a substandard Helvetica clone, or is it beyond redemption?
A note about Win/Safari
If you use Safari on a PC you may have noticed that Arial renders differently than than in the screenshot I provided. In fact, it renders exactly as it would on a Mac. That is because Safari offers the option to use Apple’s font rendering engine rather than Microsoft’s ClearType. Sadly I couldn’t test whether Helvetica’s rendering was similarly improved in Win/Safari, because Safari refuses to recognise any of my non-system fonts. If anyone can shed light on this issue, please leave a comment below. I’m very curious to know if Helvetica’s substandard appearance on Windows can be attributed to a deficiency in ClearType rather than a deficiency in the font (I suspect the former).
12 thoughts on “Reconsidering Arial”
Comments are closed.
Nice post Jonathan. Found an interesting article by Jole Sposky on the differences between the Microsoft and Apple font rendering engines, which he attributes to being mainly a difference in philosophy, namely “form”vs “function”: http://www.joelonsoftware.com/items/2007/06/12.html
@John – Thanks for the link. I hadn’t read Joel’s article before, but I am familiar with the debate about which rendering engine is “better”. I am one of those Windows users who, upon first firing up Win/SF3, had an “ewwww, the fonts look blurry” moment. But of course it’s all a matter of what seems most familiar. I admit that Apple’s approach has grown on me – blurry or not, it’s nice to see fonts rendered the way the type designer intended.
I am not sure but I think the recent Safari 4 reverted back to use ClearType by default… :-(
@Og2t – I upgraded my Safari install in the process of researching this post, and made the same discovery. I can understand why Apple made this decision, because they received a lot of flack for trying to crowbar the look/feel of the Mac OS into the Windows environment, but I think it’s a shame because it was a real point of difference in Safari. The power user will know that this is a user configurable preference, but the average user will be none the wiser.
This really makes me rethink my typical font stack I’ve been using by habit. I’m thinking it should now be Arial,Helvetica for body and then Helvetica,Arial for headings.
My rule of thumb is I don’t use anything less then 11px for the web, so the smaller sizes don’t bother me too much. But seeing my workhorse 11px looking so poor is pretty eye-opening.
My other rule of thumb regarding Helvetica is to see what Khoi Vinh – who loves himself some Helvetica – is doing on subtraction.com. I promise I checked this after coming up with the above rule, but he uses Arial,Helvetica for body text and Helvetica,Arial for headings. Nice!
@Ivan – I think it’s generally safe to place Helvetica first in your font stack, because Helvetica is not a system font on PC, so most people wouldn’t have it installed. But as you suggest I err on the side of caution and put Arial first!
Like (I suspect) most designers I use a version of Helvetica named ‘HelveticaNeue LT Std’ rather than plain old Helvetica, but the few times I’ve had vanilla Helvetica activated I notice right away how fugly every second webpage looks.
Although aesthetically spot on in your preference for Helvetica Neue, you may not be aware Jonathan that chocolate chip Helvetica was a conscious reworking by Linotype in 1983 of the vanilla favourite to standardise its heights and widths, and also includes improved legibility, heavier punctuation marks, and increased spacing in the numbers (thanks Wikipedia).
And on a Mac, I’ve yet to ever have a system problem caused by Helvetica Neue, but I’ve had plenty by corrupted versions of its grumpy older brother—most notoriously the hacked for macrons “Helvetica Māori”, which is perpetually doing the rounds in NZ design studios.
Helvetica MÄori – I like it! I must have dodged that bullet by
escapingleaving New Zealand right at the beginning of my design career.I’m surprised to not see your article referenced in the following just publishing piece on anti-aliasing: http://www.smashingmagazine.com/2009/11/02/the-ails-of-typographic-anti-aliasing/
I just switched my Win/Safari preferences to use the non windows-default font smoothing, and my TTF helvetica, which looks like crap in FF/Chrome, looks great in Safari. So it’s a deficiency in ClearType (mind you, the mac font rendering does make fonts look ‘bulkier’ than ClearType..)
@matija – I’ve always thought type looks ‘bulkier’ in Safari too, but I think this is just a matter of what you are used to. Mac users think type in Windows looks too sharp.
These days I am leaning towards Apple’s approach (even though I am a Windows user).
I think the advantages of Apple’s font rendering are especially evident when viewing web fonts (i.e. @font-face embedded typefaces). Web fonts are a disaster in Windows, because most are not hinted to look good in the Windows OS. On the other hand they all look great on a Mac.
IE9 is supposed to have better font rendering, but it will be years until IE9 has enough market share to make web fonts in Windows look as good as they currently do on a Mac.
@ Ivan “My rule of thumb is I don’t use anything less then 11px for the web,”
I definitely agree with you – though IMHO 11 is still too small.
Graham