The trouble with content management systems
When I started out as a web designer, content management systems belonged strictly to the realm of big budget websites. For everyone else, it was perfectly normal for a web designer to manually update a site whenever a change needed to be made. Clients didn’t expect a CMS to be included with their website, and web designers didn’t offer the option. Times have certainly changed, and in an age of blogs, Facebook, and MySpace, clients expect to be able to take control of their website’s content.
For most web designers, especially those who work solo, a custom built content management system is still a tall order. Fortunately there are numerous commercial and open source content management systems available, which offer a practical and affordable means of wrangling content. However, a “one size fits all” content management system that doesn’t address a site’s specific content requirements can introduce as many problems as it solves.
One page, one blob
The easier a content management system (CMS) is to configure and use, the more restrictive it is likely to be. HTML and CSS offer a rich toolset for describing and presenting all kinds of content, yet most CMSs cannot be configured to address the myriad types of content a content editor needs to display. Instead, the content editor is given the ability to modify just one “blob” of content per webpage. This format suits the majority of webpages, but assumes that the content editor is happy to have just one block of plain text per page, or that they are comfortable styling text with regular HTML tags, or a ‘simplified’ variation such as markdown. For the novice, HTML is hardly child’s play, and trusting a client to write compliant markup is optimistic to say the least. That’s where WYSIWYG (What You See Is What You Get, pronounced “wizzywig”) editors come to the rescue, and that’s when problems start to creep in.
The WYSIWYG problem
The WYSIWYG editor is at the heart of most modern content management systems, if not by design, then because web designers install one themselves. They are used as a “cure all” by CMS developers and web designers alike, because they provide content editors with a powerful interface for styling content, using a toolset that replicates the desktop word processors with which they are already familiar. The two most popular WYSIWG editors are TinyMCE and FCKEditor. Both use Javascript to enhance a regular HTML textarea, and do so via a menu of buttons similar to that found in Microsoft Word. This probably sounds ideal – a website’s content editor can take total ownership of their content, styling it in any way they please. But content editors are precisely that: editors. They are not designers, and shouldn’t have to – or be allowed to – make decisions that affect the design of their content. Sadly, this is exactly the power that WYSIWYG editors put at their fingertips.

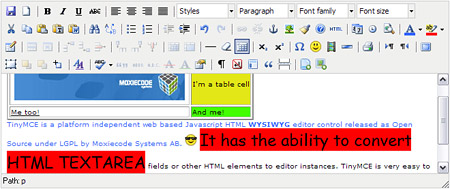
Tinymce in all its glory. Watch your client destroy your layout in mere seconds!
Let loose with a WYSIWYG editor a content editor can mix and match font size, face and color, and even add tables, images, background colors, and emoticons to a webpage. If you think they will have the self control to exercise restraint, think again. Even the ability to alter the appearance of text can have disastrous results. I have seen a content editor use a WYSIWG editor to set body copy in 16 point, 12 point, and 10 point at various places on the same page, and in three different typefaces. Another client inexplicably changed the color of list items to exactly the same blue used throughout the site to indicate hyperlinks. The impact such misguided decisions have on usability and design should be obvious.
Of course the blame doesn’t lie with the content editor. They don’t have training as a graphic designer, nor can we expect them to grasp the subtleties of interactive design. The problem is that WYSIWYG editors mix the description of content (headings, lists, blockquotes) with its design (typefaces, colors, and point sizes). Web designers have long understood the importance of separating content from presentation, but WYSIWYG editors snatch that separation away from us.
Dial it back
Fortunately, most WYSIWYG editors allow you to limit their functionality to suit your needs. This can either be done using a CMS’s administration interface, or by editing a configuration file. When faced with a WYSIWYG editor I dial its functionality right back, leaving only the core set of tools needed to effectively describe content. Does a content editor need to specify background colors for text? Of course not. The size of text? Nope. Paragraph alignment? Uh-uh. Tables? Lets not even go there. I don’t even let a content editor underline text. Why? Because underlined text looks like a link.
Headings (h1, h2 etc), bold, italic, ordered lists, unordered lists, blockquotes, and hyperlinks: these should provide sufficient scope to describe most types of content. Let your regular CSS stylesheets style the output, and you’ll ensure the rendered content fits seamlessly with your existing website layout.
The copy and paste problem
WYSIWYG editors present another problem I haven’t touched on yet. Usually a website’s copy isn’t typed directly into a content management system, it is composed in a word processor, then pasted into the CMS. When this happens the formatting of the source text is brought across too, warts and all. Despite your best efforts to limit your client’s ability to style content, with one keystroke they can inadvertently bypass your safeguards. There are two solutions to this problem. The first involves education. Both FCKEditor and TinyMCE include a ‘paste as plain text’ button, that gives users the option of stripping all formatting from text as it is pasted into the WYSIWYG editor. The only problem is that your client needs to remember to use the button. The second option is more pro-active. Both FCKEditor and TinyMCE have a configuration setting that forces content to be pasted as plain text.
What about web standards?
A criticism often leveled at WYSIWYG editors is that they produce spaghetti code. In part, this is true. The only way a WYSIWYG editor can define the color of text, for instance, is by applying an inline style to your markup. But if you limit the WYSIWYG to a few core capabilities, as I suggested above, there is far less that can go wrong. The developers of WSIWYG editors are mindful of the need for standards compliance, and I have found that in most cases it isn’t hard to get both TinyMCE and FCKEditor to generate tidy markup.
Other options
Building a CMS from scratch is a huge task. I ought to know – most of my websites are powered by a CMS I built myself. Unless you are a competent programmer and have a heap of time up your sleeve (or just enjoy a challenge!), building your own CMS isn’t an option I would recommend lightly, but the advantages of the DIY route certainly pay off in the long run.
Building your own CMS gives you absolute control over how the software functions, allowing you to customize it to your own needs with fine grained control. When something breaks, you know how to fix it. If you want to add a new feature to the CMS, you just go ahead and add it, rather than submitting a feature request to the software vendor and crossing your fingers.
Another option to consider is XStandard, a WYSIWYG editor that touts its standards compliance and accessibility features. The big drawback I can see with XStandard is that it requires the content editor to install the XStandard application on their local machine. By contrast, a javascript based WYSIWYG editor makes your website editable from any computer sporting a modern web browser.
Whichever approach you take to content management, so long as you give careful thought to both your client’s needs and the pitfalls of giving them free rein, it is possible to strike a balance that keeps everyone happy. Giving clients the ability to edit their website’s content, and creating beautiful, standards compliant websites needn’t be mutually exclusive goals.
15 thoughts on “The trouble with content management systems”
Comments are closed.
I’ve actually been thinking about the WYSIWYG issue you mentioned on a CMS. I have TinyMCE on a Drupal installation, and others copy+pasted from a word file and totally ruined the site’s design and format.
From my initial search, it seems that you need to modify the TinyMCE code to get it paste in plain text. That is, if you don’t want to use the paste as plain text button.
On the point of using a CMS nowadays, I actually don’t like to manually update websites and prefer if there is a systematic method to do it.
@Soroush – I use TinyMCE in my CMS, and I have managed with some tweakery of the TinyMCE settings to avoid using the paste as plain text button. The key to this is the valid_elements config setting, which allows you to specify which elements are legal. The rest get stripped when the form is submitted. However, I also do a pass of my own to cleanup the submitted data before it goes into the database. I found that a few empty paragraphs tags would sneak though otherwise.
I couldn’t agree more: if used in the wrong way, WYSIWYG can ruin design and accessibility in less than 3 seconds. I found out than when editor is tailored to exclude some styles editing buttons, users may feel frustrated, used as they are to play freely with style in their favorite word processor.
So I would say before giving access to the CMS, one should 1) carefully customise editor as you described, 2) educate users to make them understand about design consitency, style sheets and accessibility.
I have been testing some CMS systems recently but I would try and ask if a CMS is needed before implementing for a client. I question whether a full-blown CMS is needed in some cases. If the webpage editing is relatively simple, you may be able to use Adobe Contribute which allows HTML page editing and allows various options to be locked down so that the client cannot screw up the layout. Of course, this normally needs to be tied in with Dreamweaver site control but it does allow for rollbacks which can be handy! I know what you mean about client editing though: put the text in red and make it a large text size seems to be a common technique used by some clients, I’m afraid.
@Raphaele: You make an important point about education. I think as web designer’s we often fail to communicate to our clients some of the finer points of our craft.
@Clive:
Oh so true! Whenever a client wants me to draw attention to a design element the typical instruction is to ‘make it red’.
Enjoyed this read a lot!
So if I was to do as you suggest and modify the WYSIWYG editor I would need to edit the valid_elements config setting, right???
Thanks
@Jermayn – Yep that’s what I did. I also do a cleanup pass on the user submitted input using php, to strip out empty tags that have a habit of sneaking in there – empty
ptags for example. You can read the documentation for valid_elements here:http://wiki.moxiecode.com/index.php/TinyMCE:Configuration/valid_elements
Of course valid_elements needs to go hand-in-hand with the editing buttons you display to the user. There is no point disallowing strikethrough if you give the user access to a strikethrough editing button, and vice versa.
I support your views about users and wysiwyg editors. I have been helping a not-for-profit group (www,u3anet.org.au) for several years. While I had time the websites were done in standards compliant HTML using my trusty text editor (EditPad2 or HTMLPad). Problem is when I announced that I was leaving the project there was nobody able to take over the websites. I looked at a CMS as a solution and after much testing chose WordPress (and would still make the same choice today).
WordPress allows non-technical administrators/editors/authors to manage the websites it a fairly competent manner. Problems with TinyMCE soon became obvious. I have since installed FCKEditor and find it much better (although it does not stop the “clue-less” from ruining the website’s look and feel (pink text at 30 odd pt used in an olive green based theme does not look good!!!).
I have also used WysiwygPro and find it technically the best of the WordPress enabled wysiwyg editors; but you do have to pay for it – nothing for nothing I suppose.
Thanks for the good read.
Regards,
Peter
@Peter – I agree WordPress has great potential as a CMS rather than just a blogging tool. I know a few people who use it for that purpose. For an easy to install/configure/skin CMS I also really like CMS Made Simple.
Thanks for the tip about WysiwygPro – I hadn’t actually heard of it before. Superficially at least it looks pretty similar to TinyMCE and FCKEditor, I’m curious to know what you think sets it apart?
@Jonathan – Thanks for the link and tips mate
Totally agree with you – I went down the same road and built a custom CMS that uses TinyMCE for any areas that require some styling.
I stripped out almost all formatting options and included the CSS from the actual website so the content in the wysiwyg window displays exactly like on the website.
I also had problems with clients pasting in from Word etc, but did not realise you can block this using the config! (thats awesome). Up until now I have placed warnings on the page and in the CMS help guide as well as during the clients inital training. This isnt always effective though.
Nice to see its a common problem :)
I use TinyMCE to great success these days, having had great problems settting it up in the past before I knew of forced_root_block (or before it existed?). I do still have to content with the problem of formatting being carried over from Word because the force auto cleanup only works on IE.
I have an issue that I can’t figure out with one installation of TinyMCE where it creates an empty p tag (paragraph) which doesn’t get filled when text is entered into the field, rather, all the textareas have got an empty paragraph at the bottom :(
Jonathan, I’d be very grateful if you would like to share your bit of PHP that strips out the empty p tags on submit, as I don’t know any PHP myself!
Out of interest, I am using Expression Engine now as my main blog, which I love – very easy to understand as a front-end developer going into back-end. But I will look into CMS made simple for a free solution for much simpler cases, as EE costs and can be used to great complexity.
@Emily – Thanks for bringing TinyMCE’s force_root_block option to my attention! That’s a good incentive for me to move to TinyMCE 3. Good luck with the PHP functions I sent you, I hope they are useful.
EDIT: I recently upgraded to TinyMCE 3 in my own CMS, and found that the code it generates now requires far less cleaning than was previously the case.
As a web designer and developer for the past 11 years I can’t recommend ExpressionEngine enough. I’ve built several sites on it and it allows you to easily preserve the integrity of your design and code as well as satisfy the needs of your clients. I’m sure its not perfect but I haven’t come across anything yet that’s caused me a problem. It’s worth checking out…
@Andy – I have used ExpressionEngine before. While there were things I liked about it, there were many things that seemed very unpolished.
To migrate the site from my local testing server to a live server was an absolute nightmare. Instead of just changing file paths in one config file I had to dig through the database and CMS admin updating them in multiple locations.
It also seemed to me that to me that EE’s blogging background holds it back. It handles repetitive content superbly, but organising stand-alone pages seemed to require cumbersome workarounds.
As for text editing, as I recall that EE didn’t have a rich text editor, and opted for bbcode or similar instead? That’s fine for developers, but IMO a little clumsy for clients to use. I ended up installing TinyMCE as a plugin.
Sorry if I sound like I’m knocking EE. In fairness I must admit that I absolutely hated the project I was using it for, which no doubt coloured my perceptions!