Fixed-height elements with an intrinsic ratio
The padding-bottom technique is perfect when you need an HTML element to have an intrinsic ratio, provided the element is 100% wide. But it doesn’t work the other way around, when you want to set the element’s width as a percentage of its height. At least not without a helping hand from JavaScript.
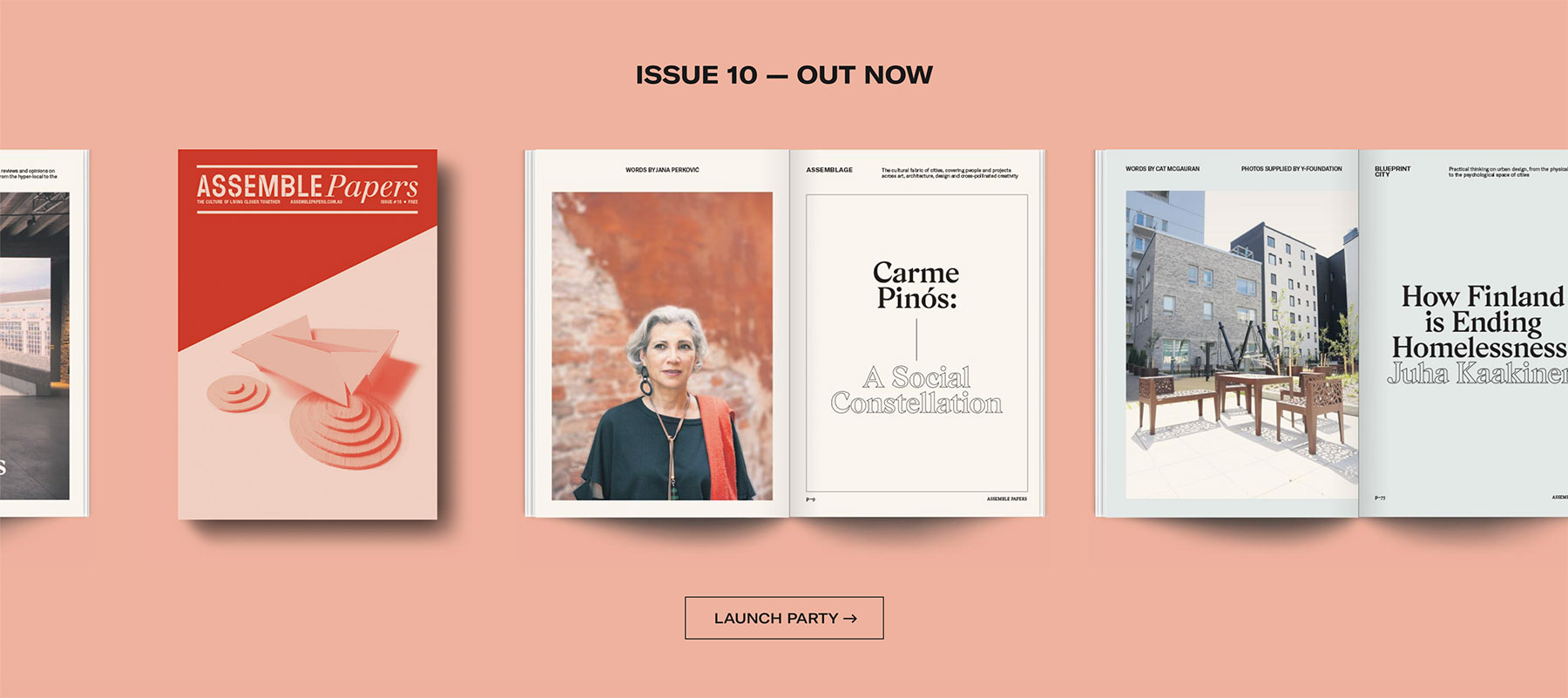
Here is a real world example of when this might be useful, an image carousel where the slides have a fixed height and variable widths:

At different viewport widths the carousel is taller, so we can’t simply hardcode each slide’s width. Before today I would have told you that the only reliable way of scaling the slides was to pass their aspect ratios to JavaScript, calculate the width of each slide relative to its height, then resize them accordingly. And to do that for every slide, every time the viewport is resized. It would be much simpler if the slides could be scaled once by CSS, but to achieve that we need a way to give each slide a relative width.